ブログテーマを「Naked」というテーマに変更してみました。
シンプルな感じのテーマです。
モバイルのほうの対応でレスポンシブにしたいなあと思い、いっそテーマごと変えてみようかと思ってやってみた感じ。
はてなブログの「目次」に対応するデザインや、「ヨメレバ」のデザインが標準で入っていたりして、CSSコードが減ったのが少し嬉しい。
こちらのテーマについては
のブログのほうでもいろいろと紹介されているようです。
テーマを適用する
「デザイン > テーマストア」より探して適用。
適用するときにデザインCSS、背景画像がリセットされるようなので注意が必要です。
CSSはどっかにコピーしていないとつらいことになる。
その後、デザインをスマフォやタブレットと共通にしたかったので、「デザイン > スマートフォン > 詳細設定 > レスポンシブデザイン」をチェック。
デザインCSSが消えてしまっているので、必要なぶんを戻します。
うちだとMilliad用やシェアボタン用のCSS、ページトップへ戻るボタンを控えていたところから戻しました。
AdSenceを調整する
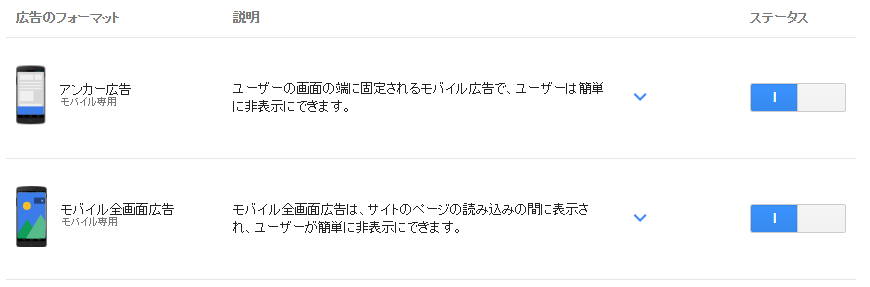
今のうちのAdSenseは、記事ページのみ、記事上に1つ、記事下に2つという振り分けになっています。
記事上のバナーみたいなものはレスポンシブでやっているので、そのままでも大丈夫そう。
記事下の2つ出しているものは、Googleのガイドラインにある、スマートフォンでは同じページに2つ広告を貼ってはいけないというのに抵触しますので、スマートフォンのときは1つしか出ないようにします。
これもこちらの「その他のカスタマイズ」にあるスクリプトを適用して、レクタングル(中)の広告を2枚用意すればOK。
「デザイン > カスタマイズ > 記事 > 記事下」にコードを入れます。
これで、680px以下のブラウザ表示の場合には、右側の広告が見えなくなります。
ただし判定として、スマートフォンかどうかではなく、端末の画面サイズ(ブラウザの幅)で取っているので、このあたりのパラメータは将来的に変更する必要があるかもしれませんね。
あと僕はセンタリング大好きおじさんなので配置をcenterにしました。
「ヨメレバ」のボタンを変更
「ヨメレバ」「カエレバ」「アプリーチ」の3つについては、デフォルトで用意されているようです。
私はこのデザインでOKだったので、今までのCSSデザインを削除。
ただ、デフォルトの定義では7netやe-hon、紀伊國屋などが入っていなかったし、そも勝手に追加してるBOOK☆WALKERとかもあるので、次のような定義を「デザイン > カスタマイズ > デザインCSS」に追加。
/** ヨメレバ */
.shoplinkseven a{color:#ff0000 !important;border: 1px solid #ff0000;}
.shoplinkehon a{color:#ffd700 !important;border: 1px solid #ffd700;}
.shoplinkkino a{color:#0000cd !important;border: 1px solid #0000cd;}
.shoplinkbookwalker a{color:#ffa500 !important;border: 1px solid #ffa500;}
colorが文字色、solidが枠の色になります。色などはお好みで。colorのほうの!importantは外すと適用されないようなので、つけておくこと。
対応するクラスはヨメレバのブログパーツを作ったときに書いてあるやつです。
まあこれで、こんな感じに。

以前はここを前方一致でデフォルト適用していたのですが、追加するCSSがボタンひとつあたり1行くらいであれば、ばらばらに書いたほうが応用が利くかなと思って今回はコピペです。
フッターにコピーライトをいれる
ヘッダとフッタはウチでも消していたので、コピーライトだけは入れておいてみました。
にあるようにフッタに追加しただけ。
カテゴリ表示スクリプトの修正
自作のスクリプトの修正です。そのままだと表示がおかしくなってしまったので、Nakedに合わせて修正しました。
詳細はこちら。
番外編:作業中の小技
このあたりはテーマ変更作業中の小技的なもの。
テスト用のブログで試す
変更後にまとまった内容を適用することは結構すんなりでしたけど、最初の変更中はだいぶ試行錯誤していました。
そういった作業をしてみるために、テスト用のブログを用意して行っていました。
はてなブログは無料でも3枠、Proだと10枠ありますので、そのうち一つをこういったテスト用に使ってみるといいと思います。
タブレットはモバイルはデベロッパーツールで仮確認する
今回レスポンシブにしたため、PC/タブレット/スマホでひとつのデザインを表示するようになりました。
もちろん最後は実機確認が必要ですが、毎回実機を用意する手間を省くために、Chromeのデベロッパーツールが使えます。
メニューの「その他のツール > デベロッパーツール」を開くと、右にHTMLやCSSの構成などが表示されます。
このタブの左上にある のアイコン、または「Ctrl+Shift+M」を押してみると、ブログの表示が変わると思います。
のアイコン、または「Ctrl+Shift+M」を押してみると、ブログの表示が変わると思います。
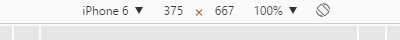
ここで上部にあるプルダウンメニュー

から端末を選ぶと、そのサイズで表示してくれるようになるのです。
デフォルトでiPhoneやiPad、GalaxyやNexusなんかが登録されていますし、ないときは「Edit」から追加できます。
さらに右端の回転アイコンで端末の回転も再現してくれます。
(回転した後にF5でリロードしないと、レイアウトが崩れてしまっているかもしれません)
デベロッパーツールは他にもどの要素にどのCSSが適用されているか見ることが出来るので、いろいろ助かります。